📖HTML DOM
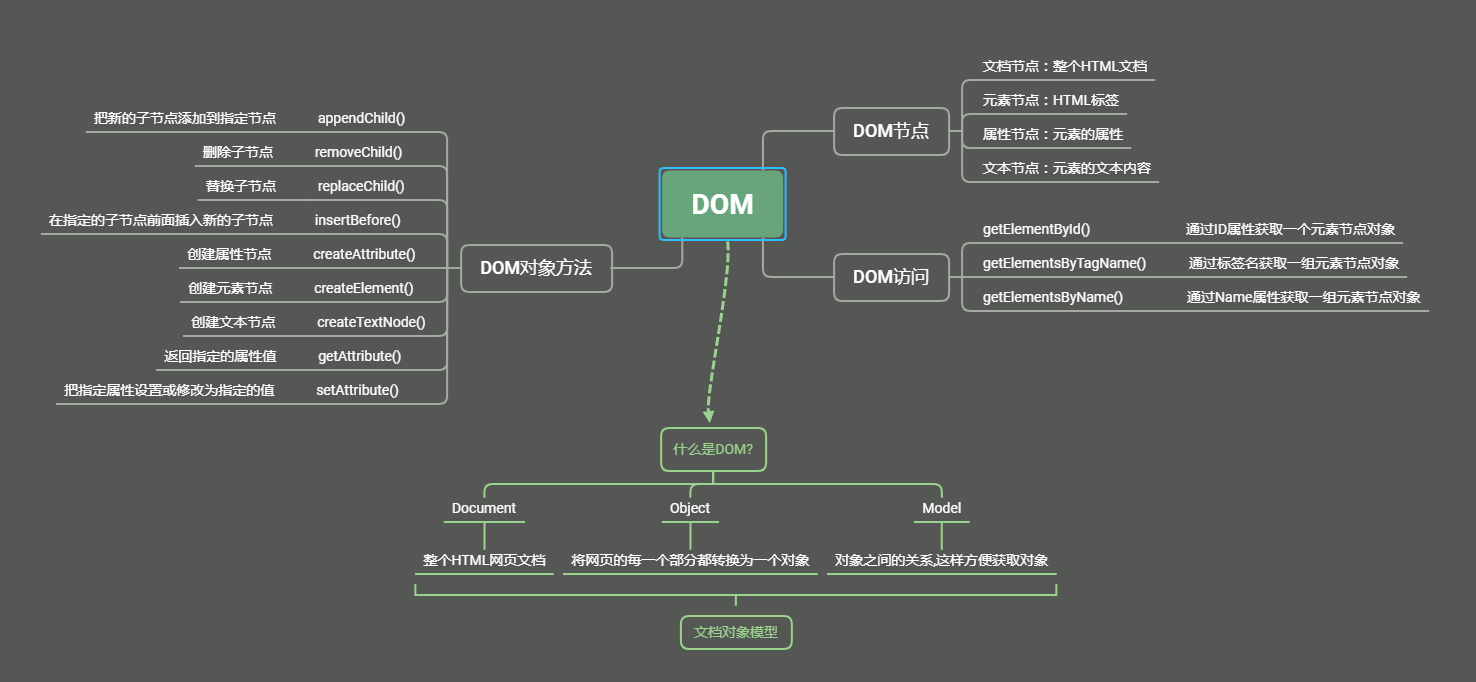
什么是DOM?
DOM,全称Document Object Model 文档对象模型
JS中通过DOM来对HTML文件进行操作
文档表示的是整个HTML网页文档
对象表示将网页的每一个部分都转换为一个对象
模型表示对象之间的关系,这样方便我们获取对象
DOM节点
文档节点:整个HTML文档
元素节点:HTML标签
属性节点:元素的属性
文本节点:元素的文本内容
DOM访问
<div id='div_id' name='Div_name'></div>
getElementById() 通过ID属性获取一个元素节点对象
var div_id = document.getElementById("div_id");
getElementsByTagName() 通过标签名获取一组元素节点对象
var div = document.getElementsByTagName("div");
getElementsByName() 通过Name属性获取一组元素节点对象
var div_name = document.getElementsByName("div_name");
常用DOM对象方法
getElementById() 返回带有指定 ID 的元素。
getElementsByTagName() 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。
getElementsByClassName() 返回包含带有指定类名的所有元素的节点列表。
appendChild() 把新的子节点添加到指定节点。
removeChild() 删除子节点。
replaceChild() 替换子节点。
insertBefore() 在指定的子节点前面插入新的子节点。
createAttribute() 创建属性节点。
createElement() 创建元素节点。
createTextNode() 创建文本节点。
getAttribute() 返回指定的属性值。
setAttribute() 把指定属性设置或修改为指定的值。
常用DOM对象属性
innerHTML – 节点(元素)的文本值
parentNode – 节点(元素)的父节点
childNodes – 节点(元素)的子节点
attributes – 节点(元素)的属性节点




🧐发表评论