📖Jquer 设置COOKIE ,获取COOKIE
代码
//创建 COOKIE
//1:创建一个 name 值为 value
$.cookie('name', 'value');
//2:创建 cookie,并设置 7 天后过期
$.cookie('name', 'value', { expires: 7 });
//3:创建 cookie,并设置 cookie 的有效路径,路径为网站的根目录
$.cookie('name', 'value', { expires: 7, path: '/' });
//读取 COOKIE
//1:读取 COOKIE
$.cookie('name');
//2:读取所有的 COOKIE 信息
$.cookie();
//删除 cookie
//1:删除 COOKIE
$.removeCookie('name');
//2:写入使用了 path时,读取也需要使用相同的属性
$.cookie('name', 'value', { path: '/' });
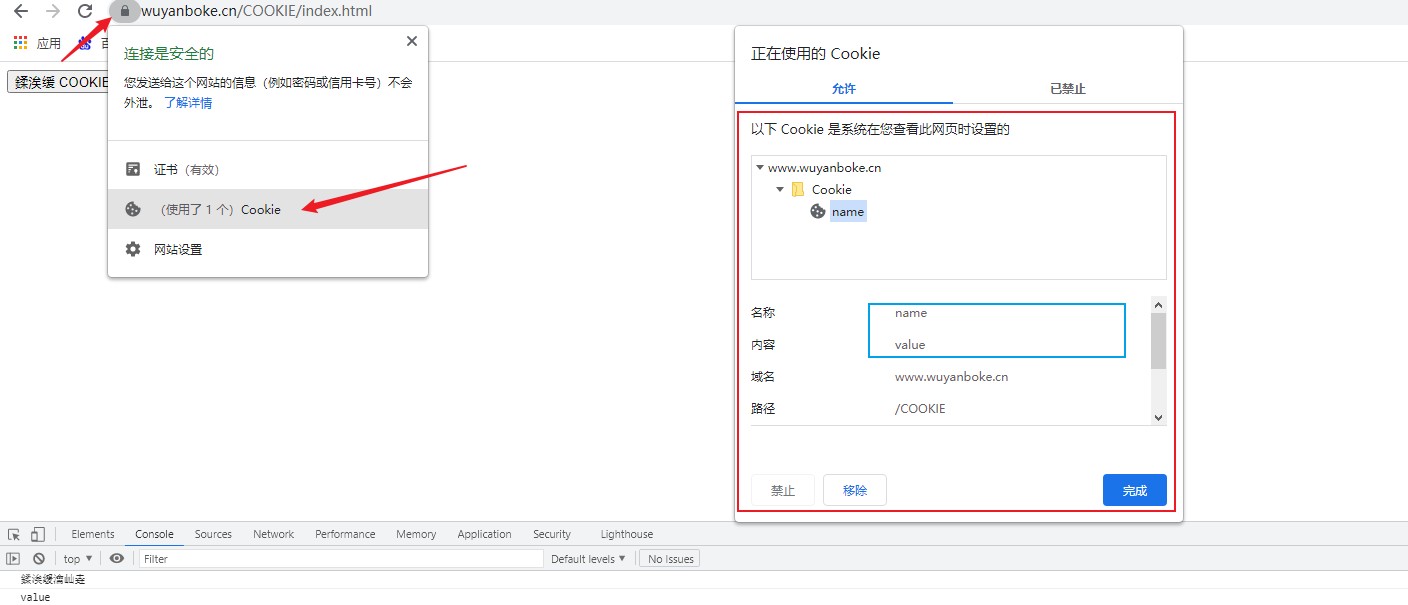
自己用来测试的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS 将数据存储到 cookie</title>
<script src="https://cdn.staticfile.org/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>
</head>
<body>
<script type="text/javascript">
function CookieData(){
$.cookie('name', 'value');
console.log('创建完成')
}
function con(){
console.log($.cookie('name'))
}
</script>
<button onclick="CookieData()">创建 COOKIE</button>
<button onclick="con()">输出 COOKIE 存储的值</button>
</body>
</html>


🧐发表评论