📖将移动端网页封装成微信小程序
前言
将自己的网站封装成小程序并能够正常获取信息 😀
工具:微信开发者工具,一个小程序ID,网站地址
步骤
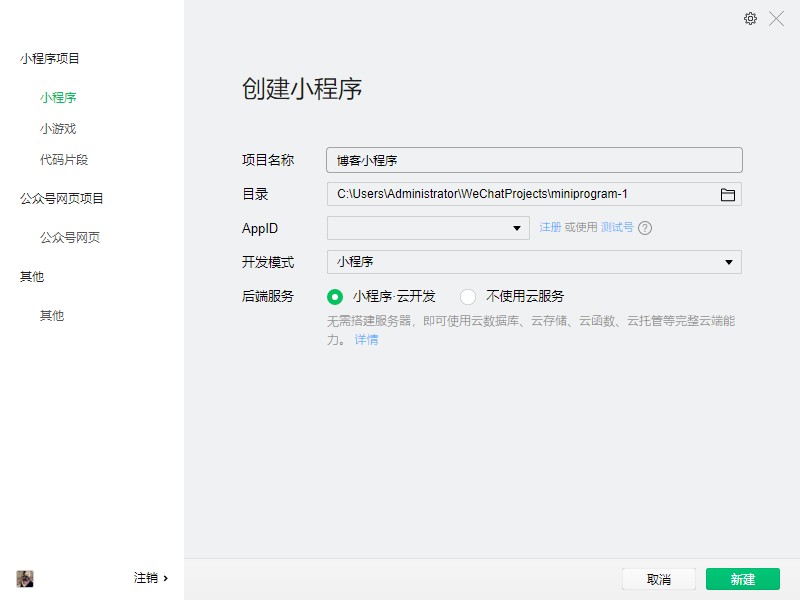
首先当然是去微信公众平台注册一个小程序账号了,由于网上有很多教你如何注册小程序的教程,这里我就不多说了
登录微信公众平台——>开发——>开发管理——>开发设置——>AppID(小程序ID)

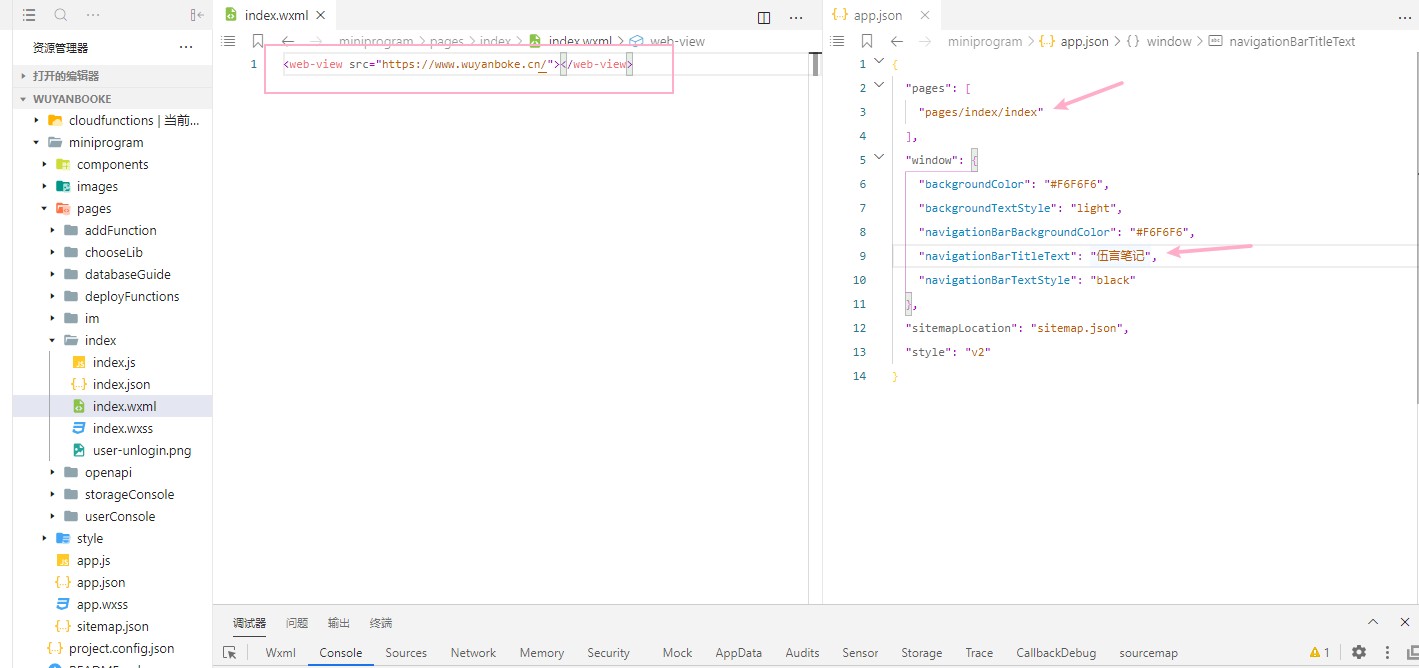
修改app.json与pages——>index——>index.wxml
app.json
//将 pages 多余的删除,只留下 index 即可
"pages": [
"pages/index/index"
],
index.wxml
//删除原本的内容,只留以下内容并改成你直接的网站
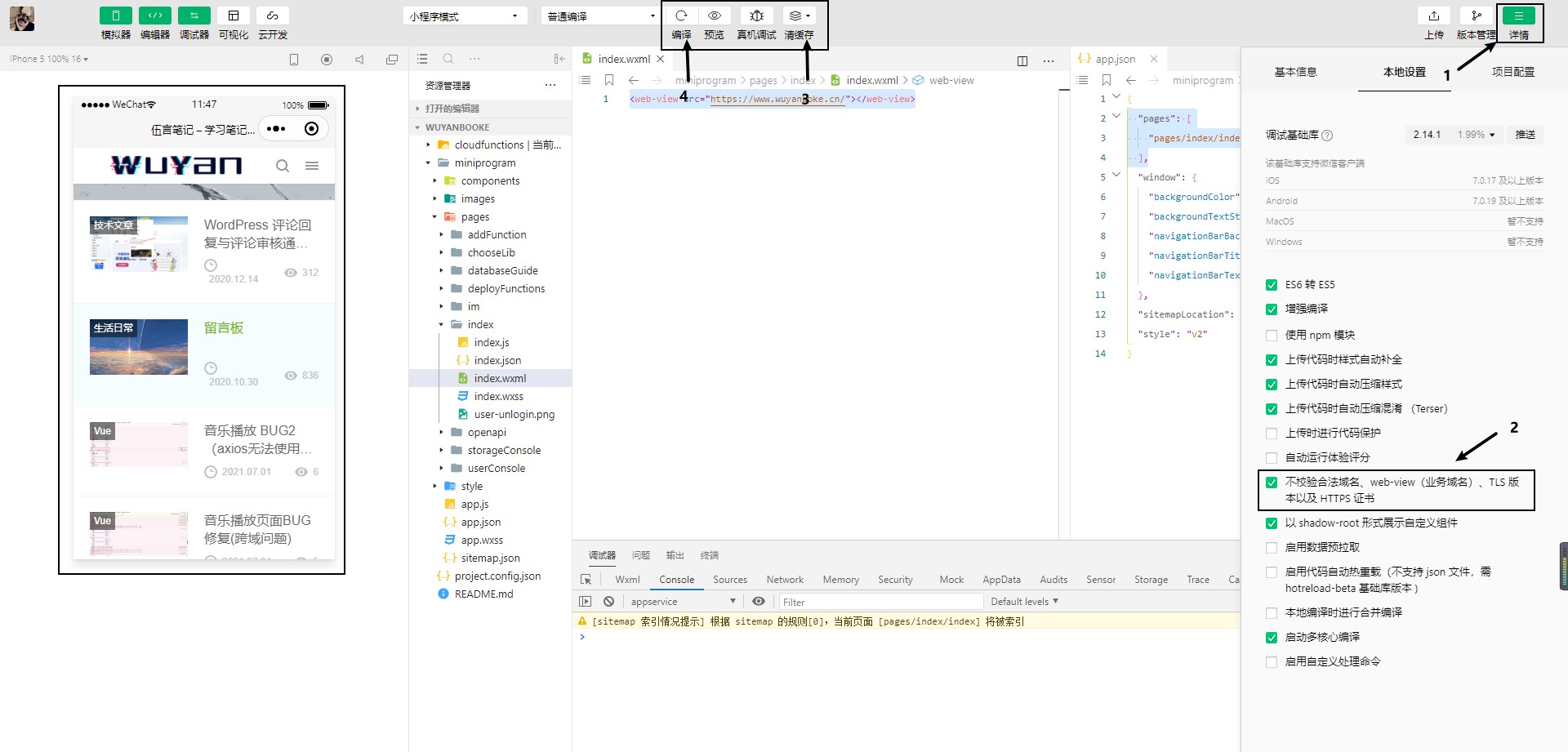
点击右上角详情按钮——>本地设置——>不校验合法域名……. 勾选上
清楚全部缓存——>编译——>小程序正常访问
结尾
你的网站也可以对当前的页面进行判断并执行相对应的操作
将以下代码放到你网页的代码中
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
//↑ 微信开放jweixin API接口
<script>
var ua = navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)=="micromessenger") {
//如果是 IOS 系统的话,需要将 miniProgram 换成 MicroMessenger
wx.miniProgram.getEnv((res)=>{
if (res.miniprogram) {
alert("在小程序中访问网站");
} else {
alert("不在小程序中访问网站");
}
})
}else{
alert('当前不在微信中访问');
}
</script>






![小程序爬坑:[渲染层网络层错误] Failed to load media与视频贴片广告不显示](https://www.wuyanimg.top/wp-content/uploads/2021/07/Snipaste_2021-07-17_09-55-52.jpg)