📖解决微信小程序使用 rich-text 无法点击图片放大,mp-html 的使用
前言
在微信小程序中可以使用 rich-text 来转化html中的一些标签,可以让html标签在小程序中使用,但是缺陷也非常的明显无法对 rich-text 中的数据进行更改与绑定点击事件
这里我用到的是大佬开发的 mp-html,话不多说直接上使用教程,如果自己感兴趣直接点击这里查看完整的大佬的教程点击我 》 大佬教程
安装 mp-html
1:打开微信小程序点击右上角 ‘详情’ > ‘本地设置’ > 打开 ‘使用npm模块’
2:点击 左上角 ‘工具’ > ‘构建npm’ (如果出现错误:没有找到可以构建的 NPM 包解决方法如下)
3:win + r 打开cmd,打开微信小程序根目录,即 app.js 所在目录,使用 npm 安装 mp-html
//安装 mp-html npm install mp-html
4:在需要使用页面的 json 文件中添加
{
"usingComponents": {
"mp-html": "mp-html"
}
}
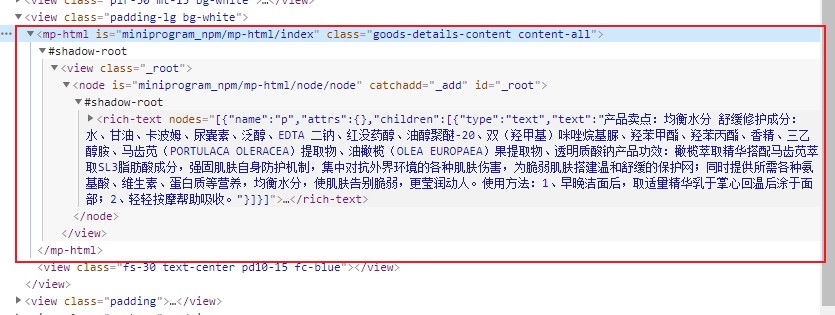
5:在页面中使用
<mp-html content="{{html}}" />
问题:没有找到可以构建的 NPM 包,请确认需要参与构建的 npm 都在 `miniprogramRoot` 目录内
1:运行 ‘cmd’ > 打开微信小程序根目录,即 app.js 所在目录 > 在cmd中输入以下指令
//查看当前是否有安装 npm 如果没有请自行百度安装 npm -v //对 npm 要求提供的信息,都设置为默认值 npm init -y //安装 miniprogram-sm-crypto 依赖 npm i miniprogram-sm-crypto --production
2:接下来重新点击下构建依赖即可




🧐发表评论