📖帝国CMS修改文章编辑器,使用百度ueditor编辑器
帝国CMS的老编辑器已经太久了, 有些功能不是很实用还繁琐
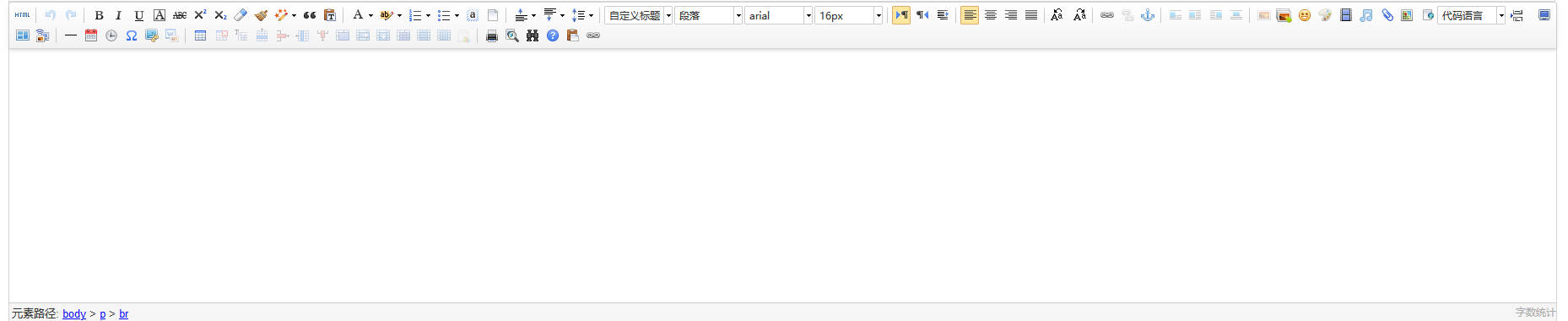
今天就把这个给换成百度的Ueditor编辑器,Ueditor编辑器展示图如下
更换方法
先将文件下载下来上传到根目录 e 文件夹下,登录帝国CMS后台,单击“系统”-“数据表与系统模型”-“管理数据表”-在你使用的系统数据表点击“管理字段” – “修改newstext字段” 下面的“输入表单替换html代码
源代码
<table width='100%' align=center cellpadding=3 cellspacing=1 bgcolor='#DBEAF5'> <tr><td width='16%' height=25 bgcolor='ffffff'>标题</td><td bgcolor='ffffff'>[!--title--]</td></tr> <tr><td width='16%' height=25 bgcolor='ffffff'>副标题</td><td bgcolor='ffffff'>[!--ftitle--]</td></tr> <tr><td width='16%' height=25 bgcolor='ffffff'>电话</td><td bgcolor='ffffff'>[!--iphone--]</td></tr> <tr><td width='16%' height=25 bgcolor='ffffff'>联系人</td><td bgcolor='ffffff'>[!--name--]</td></tr> <tr><td width='16%' height=25 bgcolor='ffffff'>传真</td><td bgcolor='ffffff'>[!--fax--]</td></tr> <tr><td width='16%' height=25 bgcolor='ffffff'>邮箱</td><td bgcolor='ffffff'>[!--email--]</td></tr> <tr><td width='16%' height=25 bgcolor='ffffff'>服务地区</td><td bgcolor='ffffff'>[!--address--]</td></tr> <tr><td width='16%' height=25 bgcolor='ffffff'>收费标准</td><td bgcolor='ffffff'>[!--charge--]</td></tr> <tr><td width='16%' height=25 bgcolor='ffffff'>特殊属性</td><td bgcolor='ffffff'>[!--special.field--]</td></tr> <tr><td width='16%' height=25 bgcolor='ffffff'>发布时间</td><td bgcolor='ffffff'>[!--newstime--]</td></tr> <tr><td width='16%' height=25 bgcolor='ffffff'>标题图片</td><td bgcolor='ffffff'>[!--titlepic--]</td></tr> <tr><td width='16%' height=25 bgcolor='ffffff'>内容简介</td><td bgcolor='ffffff'>[!--smalltext--]</td></tr> <tr><td width='16%' height=25 bgcolor='ffffff'>作者</td><td bgcolor='ffffff'>[!--writer--]</td></tr> <tr><td width='16%' height=25 bgcolor='ffffff'>信息来源</td><td bgcolor='ffffff'>[!--befrom--]</td></tr> <tr><td height=25 colspan=2 bgcolor='ffffff'><div align=left>新闻正文</div></td></tr> </table> <div style='background-color:#D0D0D0'>[!--newstext--]</div> <table width='100%' align=center cellpadding=3 cellspacing=1 bgcolor='#DBEAF5'></table>
更新后代码
<?php
$ziduan='newstext';//编辑器使用的字段名称
if($enews=='MAddInfo' || $enews=='MEditInfo'){//前台投稿
$qiantai=1;
$ziduanzhi=$ecmsfirstpost==1?"":DoReqValue($mid,$ziduan,stripSlashes($r[$ziduan]));
}else{//后台
$qiantai=0;
$ziduanzhi=$ecmsfirstpost==1?"":stripSlashes($r[$ziduan]);
}
?>
<script>var classid='<?=$classid?>',infoid='<?=$id?>',filepass='<?=$filepass?>',ehash='<?=$ecms_hashur[ehref]?>',qiantai='<?=$qiantai?>';//把参数传给编辑器,增加支持7.2版本的金刚模式</script>
<script type="text/javascript" charset="utf-8" src="<?=$public_r['newsurl']?>e/extend/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="<?=$public_r['newsurl']?>e/extend/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="<?=$public_r['newsurl']?>e/extend/ueditor/ueditor.toolbarconfig.js"></script>
<textarea id="<?=$ziduan?>" name="<?=$ziduan?>"><?=$ziduanzhi?></textarea>
<script type="text/javascript">
<?=$ziduan?>=UE.getEditor('<?=$ziduan?>',{
serverUrl: "<?=$public_r['newsurl']?>e/extend/ueditor/php/controller.php",//自己的请求接口
toolbars:Default,//工具栏配置文件,具体参考ueditor.toolbarconfig.js文件中说明
pageBreakTag:'',//帝国分页标签
initialFrameWidth:'100%',//编辑器宽
initialFrameHeight:300//编辑器高
//等等其它配置自行添加,参考UE默认配置文件复制修改即可
});
//自定义请求参数
<?=$ziduan?>.ready(function(){
<?=$ziduan?>.execCommand('serverparam',{
'filepass':'<?=$filepass?>',//修改时候是信息ID
'classid' :'<?=$classid?>',
'qiantai':<?=$qiantai?>
});
});
</script>
<table width="100%" border="0" cellpadding="3" cellspacing="1" bgcolor="#DBEAF5">
<tr height="25">
<td bgcolor="#FFFFFF"> <input name="dokey" type="checkbox" value="1"<?=$r[dokey]==1?' checked':''?>>
关键字替换 <input name="copyimg" type="checkbox" id="copyimg" value="1">
远程保存图片(
<input name="mark" type="checkbox" id="mark" value="1">
<a href="SetEnews.php" target="_blank" rel="noopener noreferrer">加水印</a>)
<input name="copyflash" type="checkbox" id="copyflash" value="1">
远程保存FLASH(地址前缀:
<input name="qz_url" type="text" id="qz_url" size="">
)</td>
</tr>
<tr height="25">
<td bgcolor="#FFFFFF"><input name="repimgnexturl" type="checkbox" id="repimgnexturl" value="1"> 图片链接转为下一页 <input name="autopage" type="checkbox" id="autopage" value="1">自动分页
,每
<input name="autosize" type="text" id="autosize" value="5000" size="5">
个字节为一页 取第
<input name="getfirsttitlepic" type="text" id="getfirsttitlepic" value="" size="1">
张上传图为标题图片(
<input name="getfirsttitlespic" type="checkbox" id="getfirsttitlespic" value="1">
缩略图: 宽
<input name="getfirsttitlespicw" type="text" id="getfirsttitlespicw" size="3" value="<?=$public_r[spicwidth]?>">
*高
<input name="getfirsttitlespich" type="text" id="getfirsttitlespich" size="3" value="<?=$public_r[spicheight]?>">
)</td>
</tr>
</table>




🧐发表评论