📖DOM 小练习(图片轮播与信息添加)
简易图片轮播
制作一个简易版的图片轮播,可点击按钮切换图片效果如下图所示:

<style type="text/css">
img{width: 200px;}
</style>
<!-- 基础图片 -->
<img id="img" />
<!-- 切换按钮 -->
<button id="button_top">上一张</button>
<button id="button_next">下一张</button>
<script type="text/javascript">
//获取按钮与图片
var button_next = document.getElementById("button_next");
var button_top = document.getElementById("button_top");
var img = document.getElementById("img");
//图片名字数组
var qietu = ['1.jpg','2.jpg','3.jpg','4.jpg','5.jpg']
img.src=qietu[0];
i=0;
//轮播图片
function dinshi(){
setTimeout(function(){
if (i<qietu.length-1) {
i++;
img.src=qietu[i];
}else{
img.src=qietu[0];
i=0;
}
dinshi();
},3000)
}
//下一张图片
button_next.onclick = function(){
if(i<qietu.length){ i++; img.src=qietu[i]; }else{ img.src=qietu[0]; i=0; } } //上一张图片 button_top.onclick = function(){ if(i>0){
i--;
img.src=qietu[i];
}else{
i=qietu.length-1;
img.src=qietu[i];
}
}
dinshi();
</script>
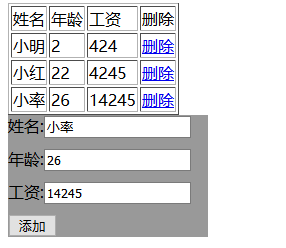
DOM 添加|删除信息
<style type="text/css">
.shu_div{
width: 200px;background-color: #999;
}
.shu_div input{
margin-bottom: 10px;
}
</style>
| 姓名 | 年龄 | 工资 | 删除 |
姓名:
年龄:
工资:
年龄:
工资:
总结
好了就这样了,由于是简易版的所有样式我就没有设置了,这是对于JS的两个小练习,代码可以直接复制使用




🧐发表评论