📖WordPress 点击图片实现放大效果(支持外链图片)
使用插件
实现点击图片放大效果可以用插件wp-fancyzoom来实现,点击此处下载插件下载完成后到后台上传插件即可.
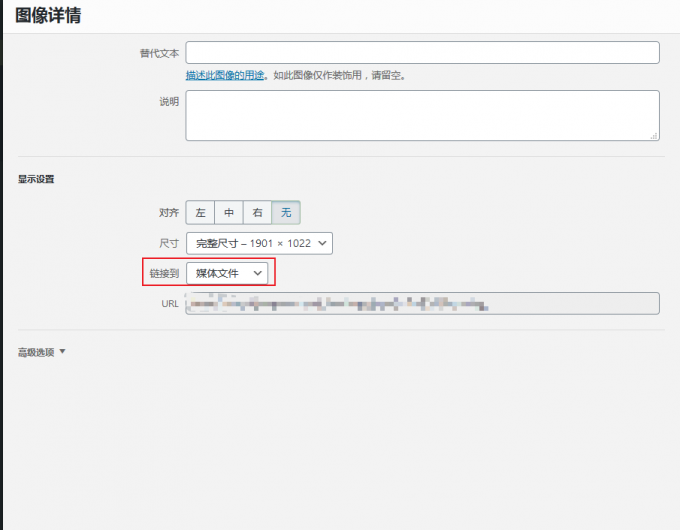
点击文章中的图片点击设置,如果本地的图片如下选择链接到媒体文件即可:

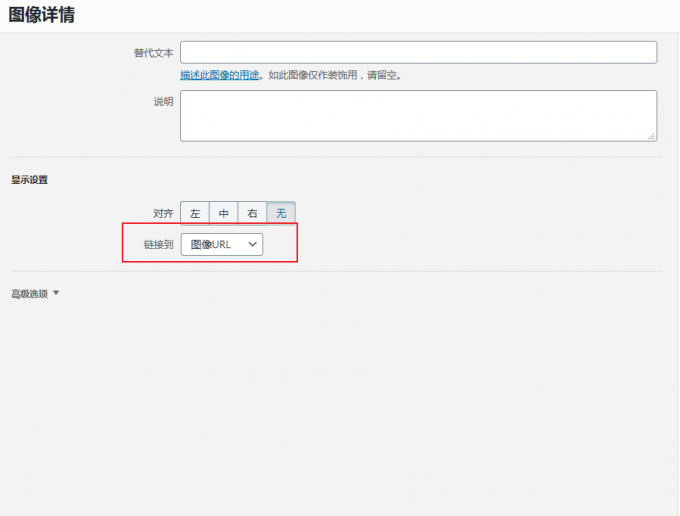
如果图片是外链,如以下选择链接到图像URL即可:

使用代码进行放大效果
wordpress 安装的插件越多页面就越卡,为了避免不必要的插件冲突与页面卡顿,下面教你如何用代码做到点击代码图片放大效果;
1:下载安装包,解压可以看见里面有js-global和images-global文件夹,打开js-global文件夹里的FancyZoom.js文件,查找zoomImagesURI,改为如下路径:
var zoomImagesURI = '/wp-content/themes/你的主题文件夹/images/zoom/';
2:然后把 js-global里的两个js文件都上传进你用的主题目录下存放js文件的地方,在将以下代码写入到页脚页面(footer.php)中
<script src="<?php echo get_template_directory_uri(); ?>/js/FancyZoomHTML.js"></script> <script src="<?php echo get_template_directory_uri(); ?>/js/FancyZoom.js"></script>
3:将images-global 文件夹下的zoom目录及其图片上传到主题目录下images文件夹中
4:在自己主题的js文件或者header.php中加上以下代码以启动图片放大功能:
$(document).ready(function(){
setupZoom();
});
注意:以上不论哪种功能都需要设置图片设置相对应的URL方式,本地图片使用媒体文件,外链图片设置为图像URL
具体效果可以点击本站图片查看

🧐发表评论